Outil
Visualisation de graphes sociaux
Faciliter l'utilisation et la compréhension d'algorithmes d'analyse des conversations sur les réseaux sociaux.
Client
Bloom
Date
2019 & 2020
Résultat
“Je trouve ça vraiment cool, ça commence à me parler”. “J’ai trouvé l’outil intuitif, simple” : citations tirées de tests utilisateurs, suite à notre re-design de l’outil.
Avec ce projet, nous avons rendu les utilisateurs de l’outil Bloom capables de réaliser en autonomie des analyses puissantes des conversations sur les réseaux sociaux. Pour cela, nous avons conçu une interface de visualisation de graphes relationnels qui montre les principales dynamiques des conversations – mots clés saillants, acteurs influents – tout en autorisant une grande liberté d'exploration grâce aux filtres et à l'interactivité.
Problème
Bloom édite une plateforme d'analyse profonde des échanges sur les réseaux sociaux par inférence sociale et sémantique. Son produit repose sur des algorithmes de traitement de données sophistiqués, mais s'adresse à des utilisateurs non experts, qui ont besoin d'être aidés dans la compréhension et l'utilisation des informations. La réussite du produit de Bloom dépend alors de la qualité de son interface utilisateur. Pour cette raison, Bloom nous a confié la réalisation d'une interface qui rende ses données compréhensibles et faciles à utiliser.

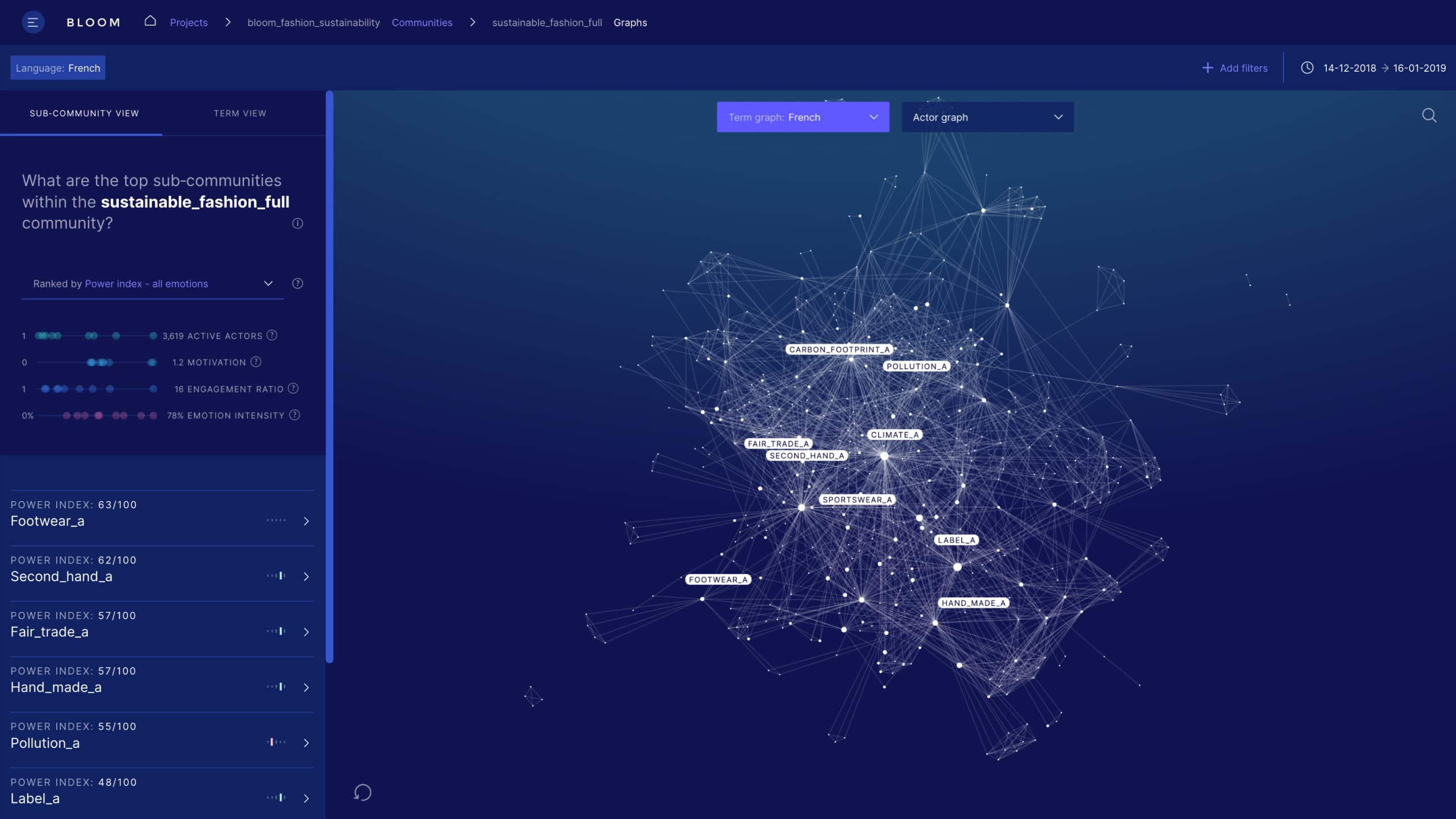
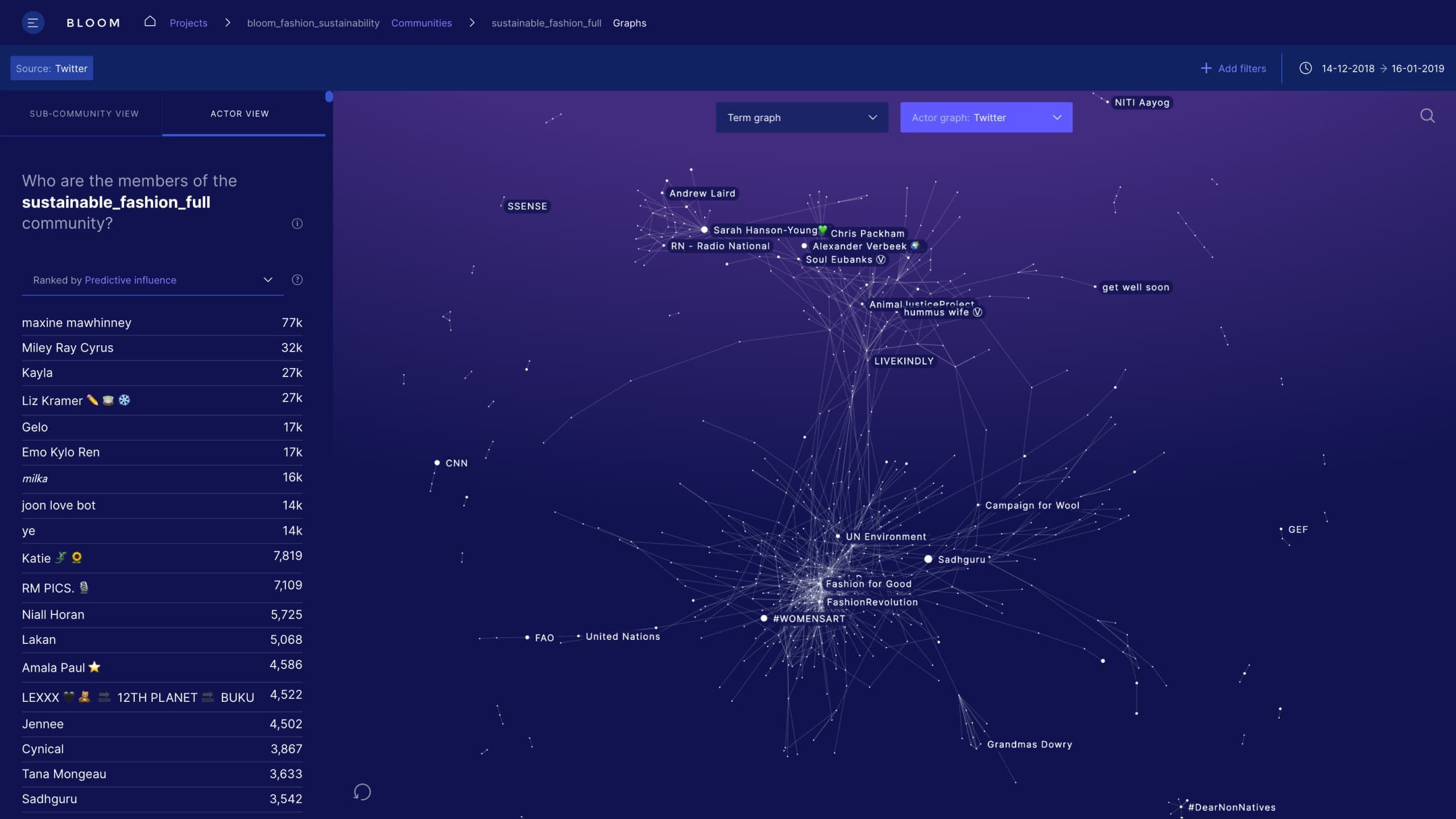
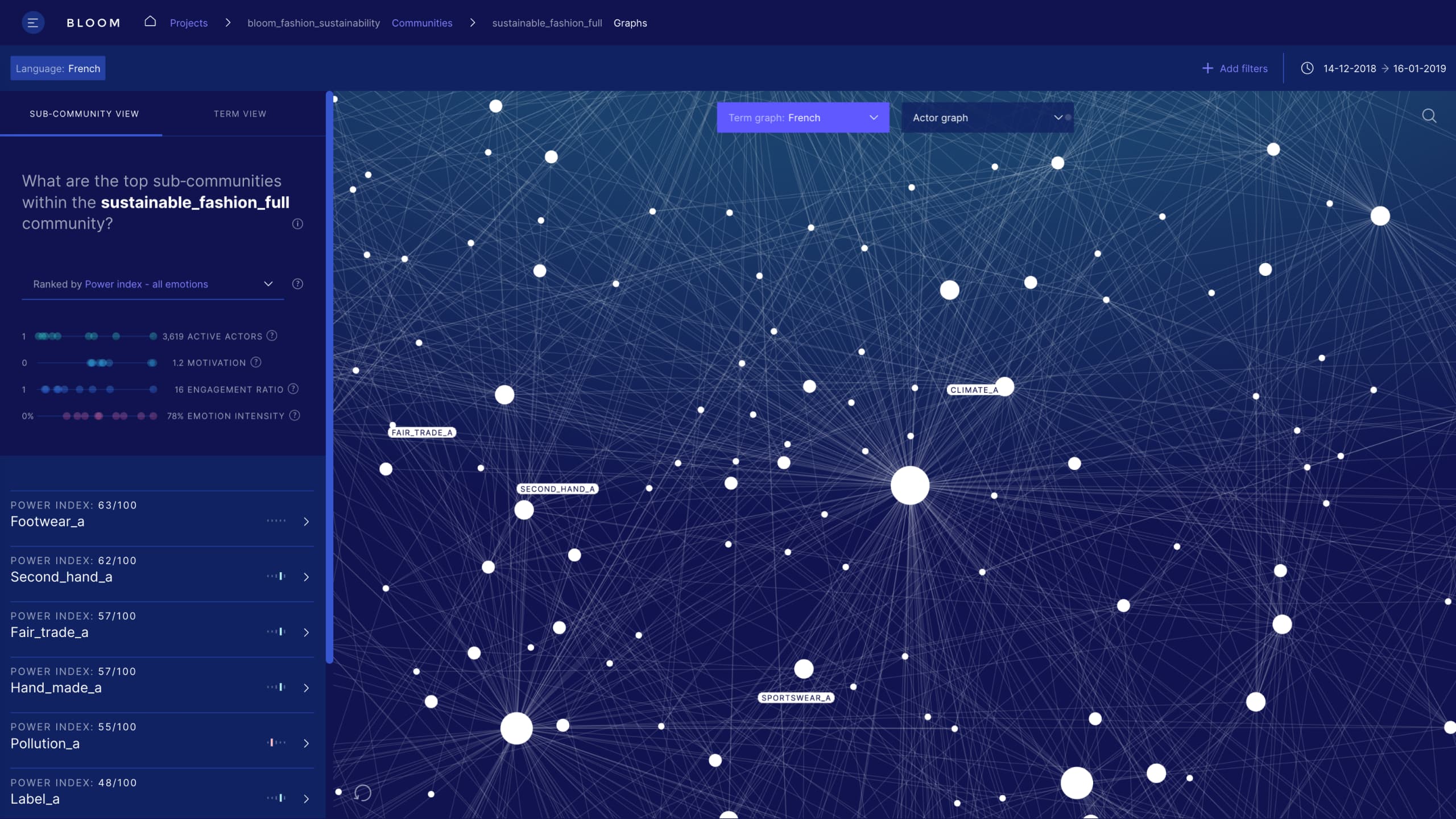
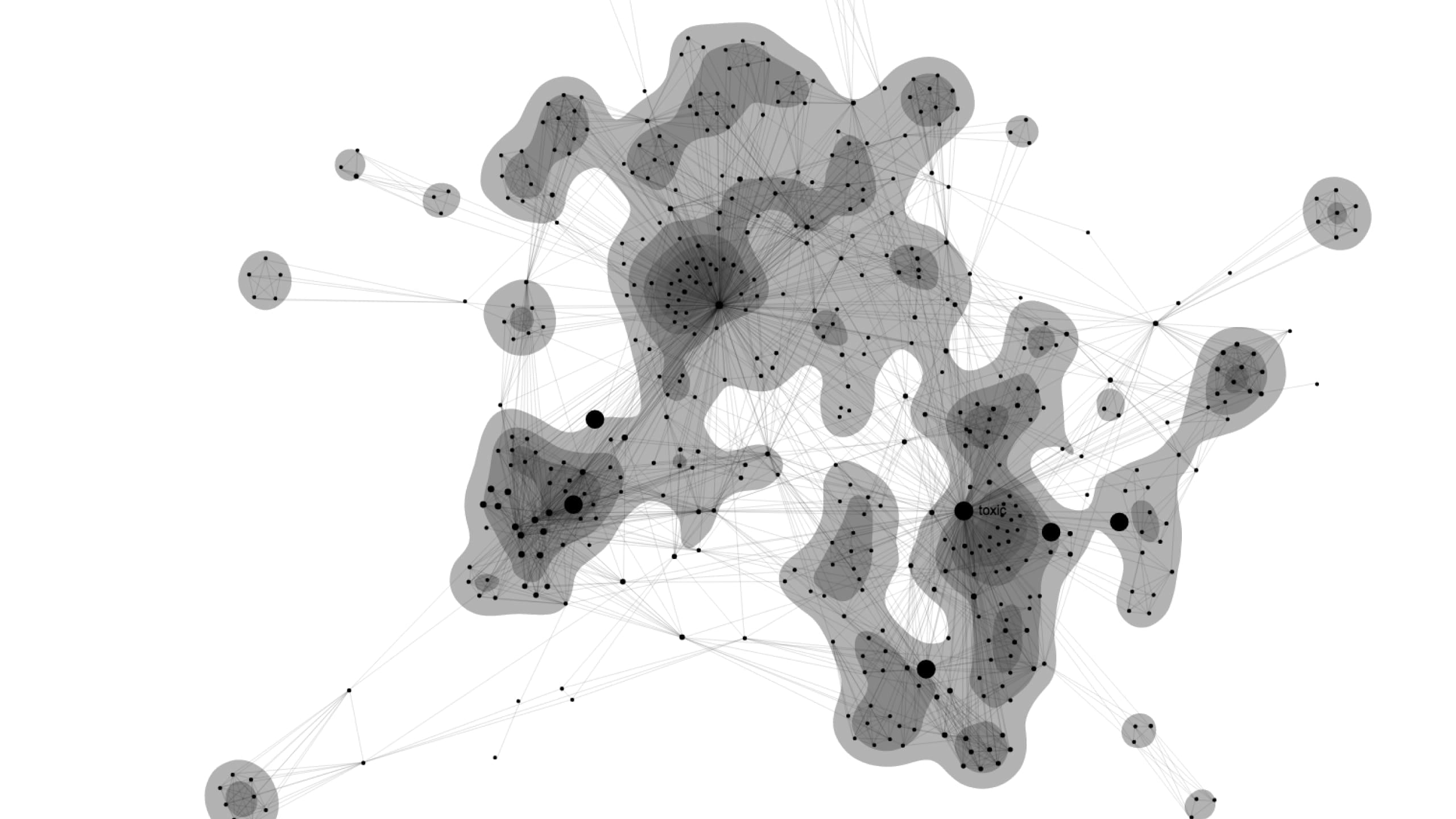
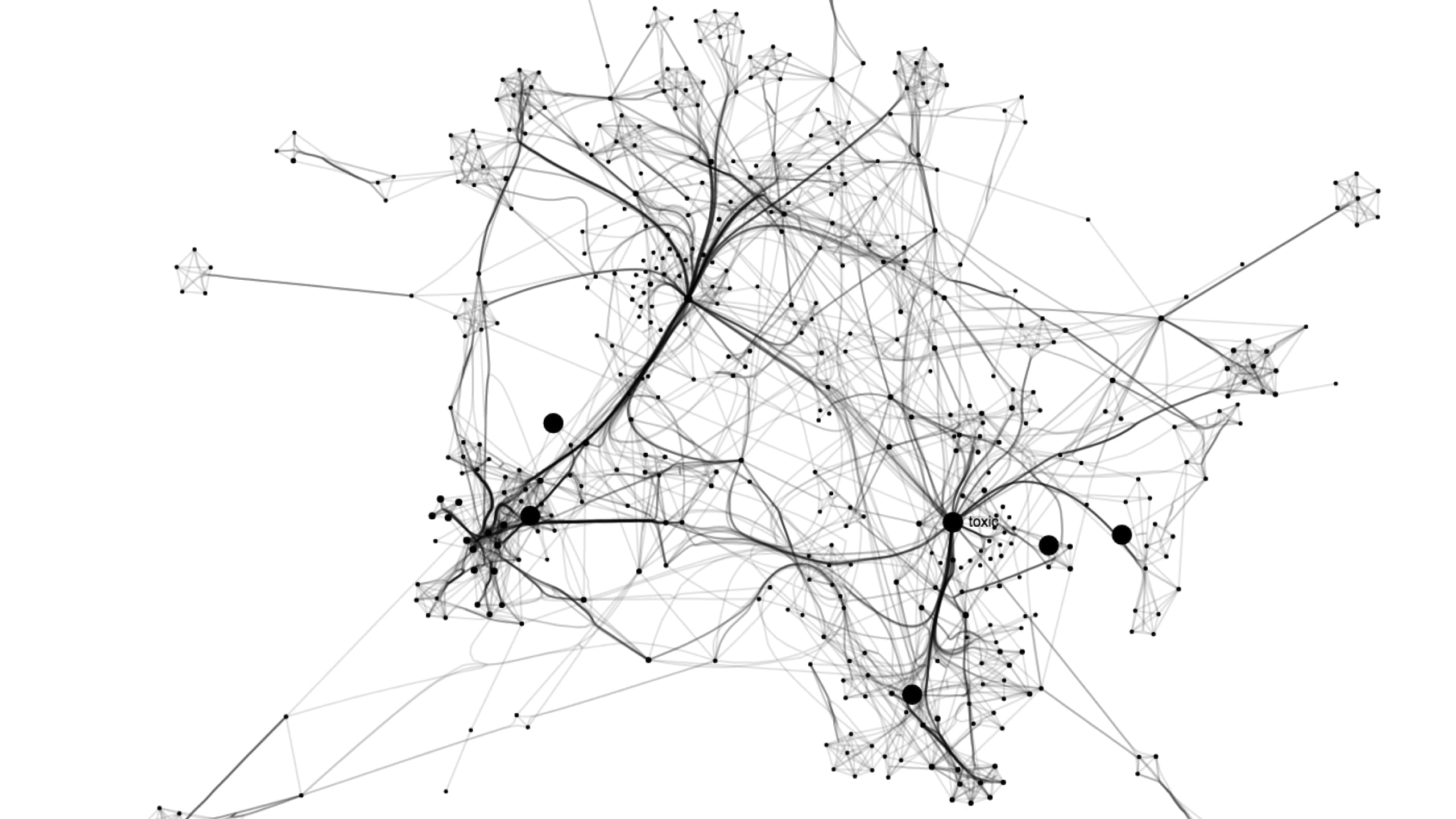
L'outil permet de visualiser des graphes de mots clés utilisés dans les conversations et des graphes d'acteurs auteurs de ces conversations.
Données
L'outil exploite les conversations publiques sur les réseaux sociaux. Ces données sociales sont retraitées et enrichies par les algorithmes de Bloom pour extraire des acteurs clés, des thèmes dominants, des tendances, et des communautés de discussions.

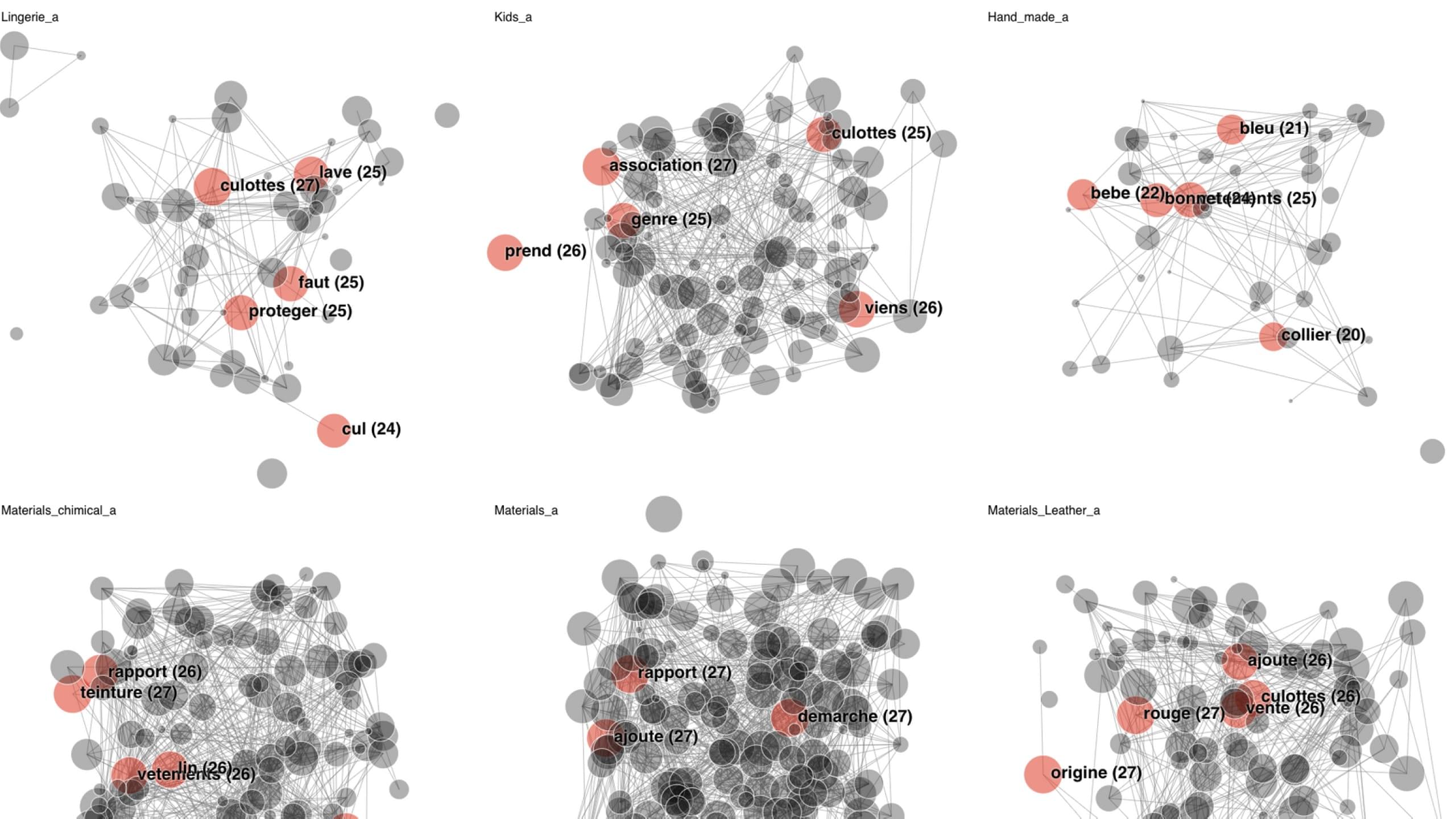
Les graphes mettent à jour des communautés de conversations cohérentes, centrées autour d'un même thème.
Méthode
Nous avons travaillé main dans la main avec l'équipe produit et l'équipe technique de Bloom. En nous appuyant sur des méthodes agiles de gestion projet et une approche du design centrée sur les utilisateurs, nous avons pu réaliser ensemble une première version viable du produit en quatre mois.

L'interactivité permet d'explorer le graphe, de le filtrer et de le réorganiser pour l'adapter aux questionnements de chaque utilisateur.
Solution
Nous avons conçu et développé une interface qui résout plusieurs contraintes en combinant ergonomie, visualisation de données et interaction avec les données : présenter de l'information synthétique tout en permettant l'accès aux détails, faciliter l'appréhension d'indicateurs compliqués, rendre utilisables des graphes très riches de relations entre mots-clés ou entre acteurs.
Point fort
Au delà des choix de représentation, les éléments qui entourent un graphique - titres, légendes, pictogrammes, mise en contexte, etc. - jouent beaucoup dans sa compréhension. Nous avons donc beaucoup travaillé sur le vocabulaire et la pédagogie des concepts d'analyse des conversations sociales pour les rendre accessibles à un public non expert.



Abonnez-vous à notre newsletter pour recevoir nos actualités :
Plan du site
75010 Paris
France