Métropolitain
Révéler les dynamiques du métro parisien en visualisant des données qui décrivent le quotidien des voyageurs.
Date
2013
Résultat
Shortlist Kantar Information is Beautiful Awards en 2013
Voir le projet
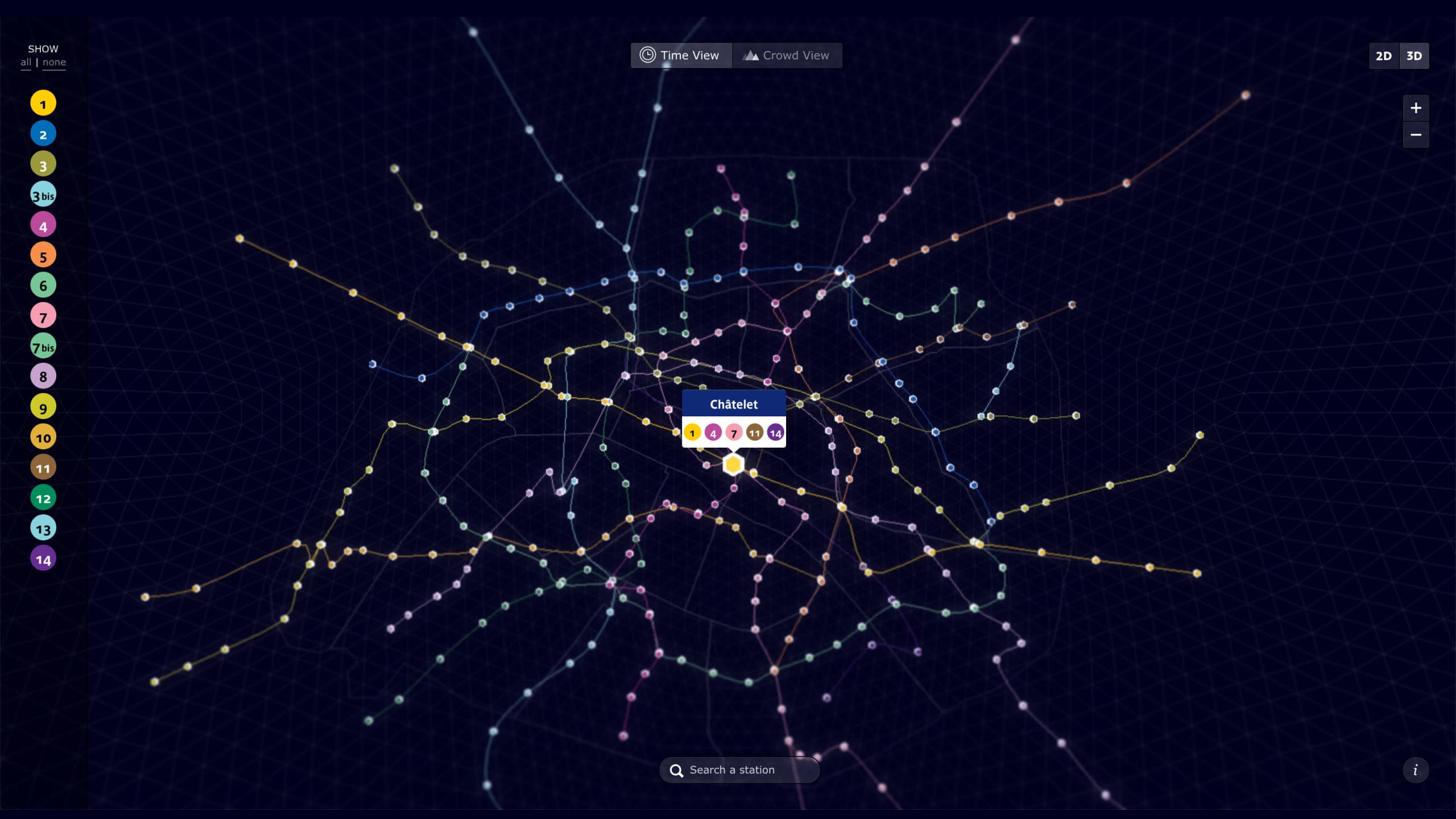
Métropolitain permet de visualiser le temps de trajet et l’affluence, pour chaque station du métro. Avec ce projet, nous avons voulu rendre la carte du métro plus fidèle à la façon dont les passagers vivent le territoire parisien.
Problème
Nous voulions remettre en question l’approche traditionnelle de la carte de Paris en révélant, grâce aux données, de nouvelles perceptions du territoire. Nous cherchions à montrer comment les données peuvent traduire deux axes importants du ressenti des voyageurs : l'affluence dans les rames de métro, et le temps nécessaire pour aller d'une station à une autre.


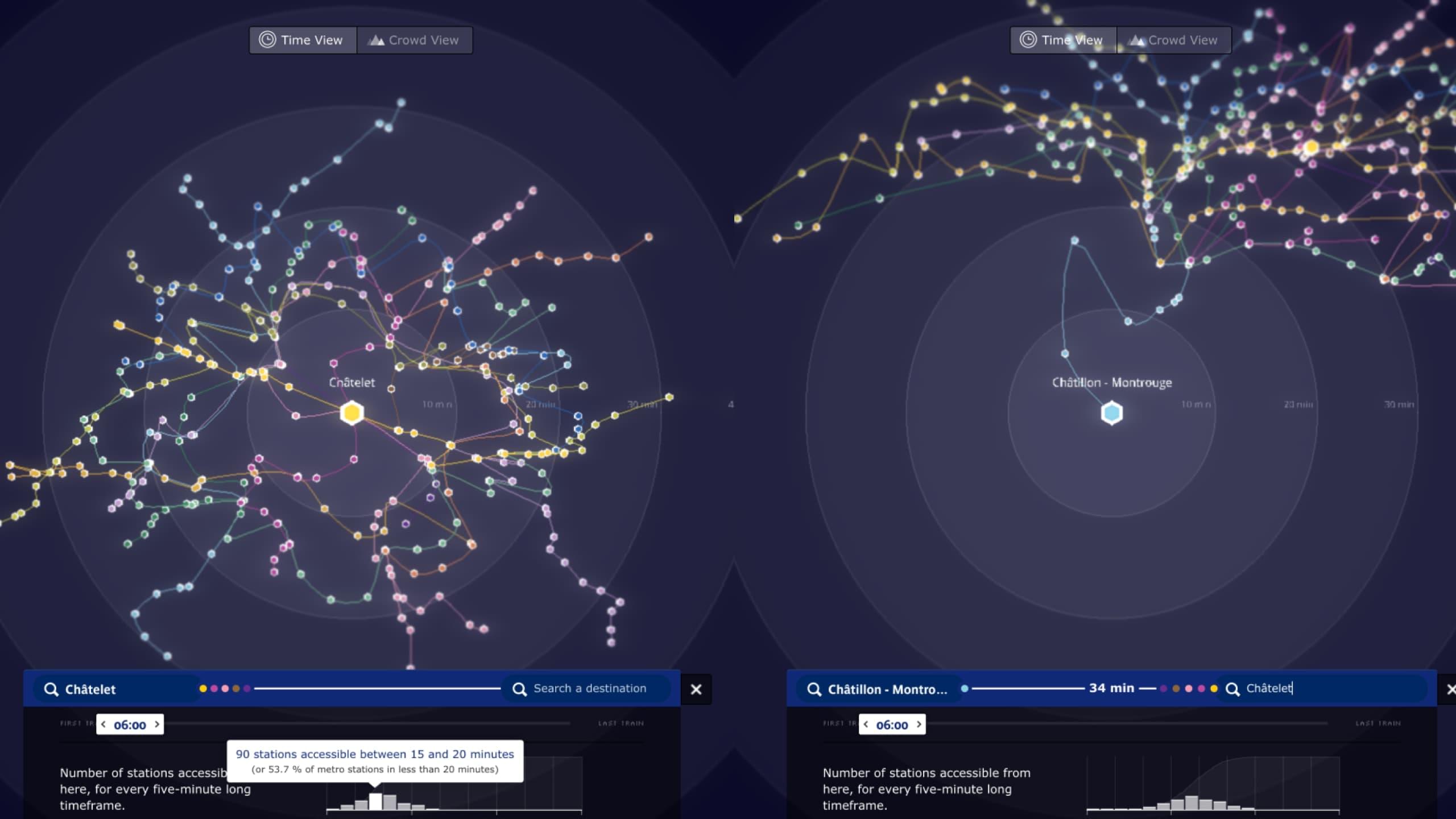
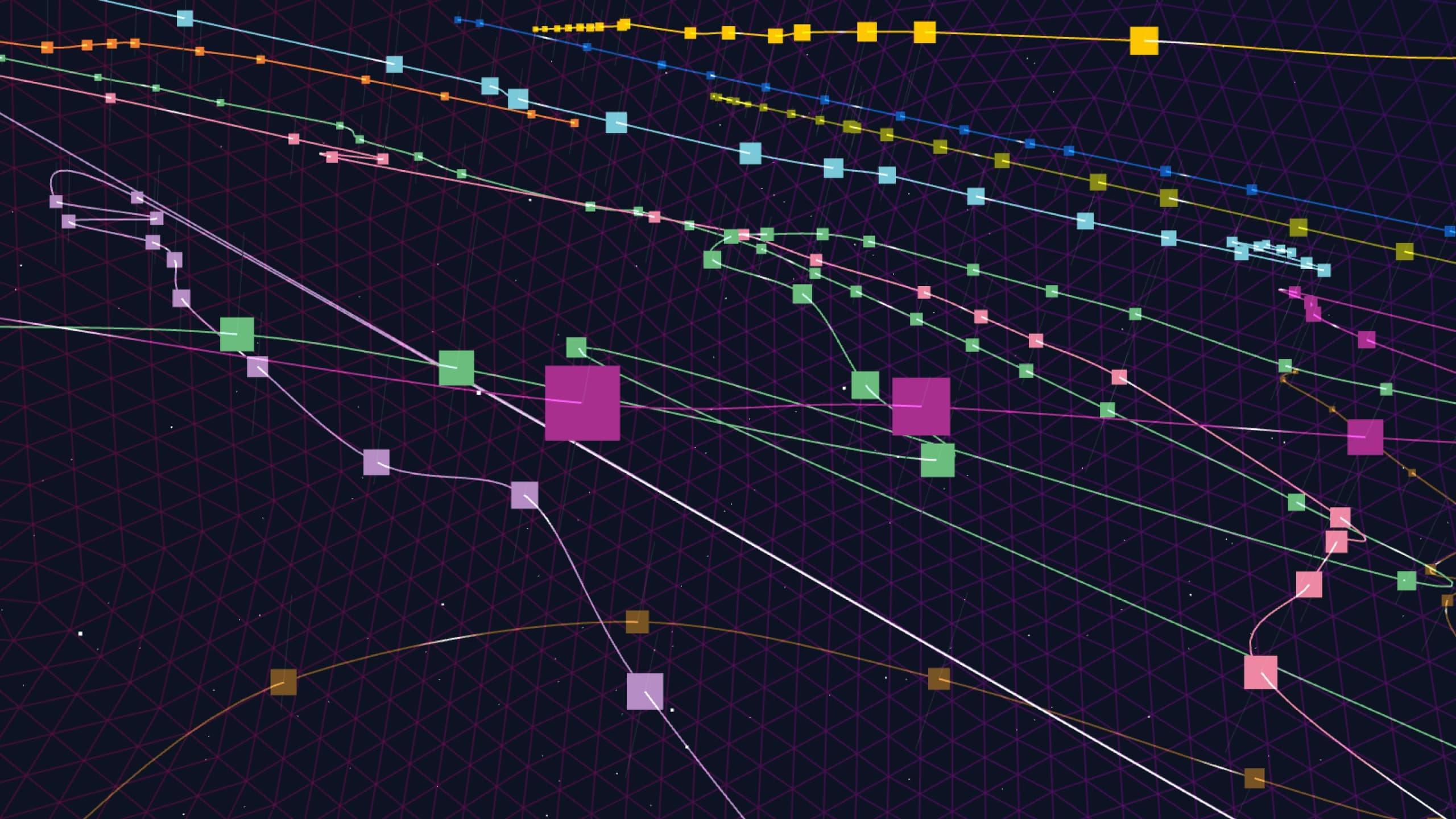
Une carte isochrone réorganise la ville en fonction du temps nécessaire pour se rendre sur chaque station.
Données
Les données sur l’affluence proviennent d’un jeu de données open data ouvert par la RATP. Les données concernant le temps de transport entre deux stations nous ont été fournies par la start-up Isokron, qui éditait l’application Locomote, une application de calcul d’itinéraires en transports en commun.

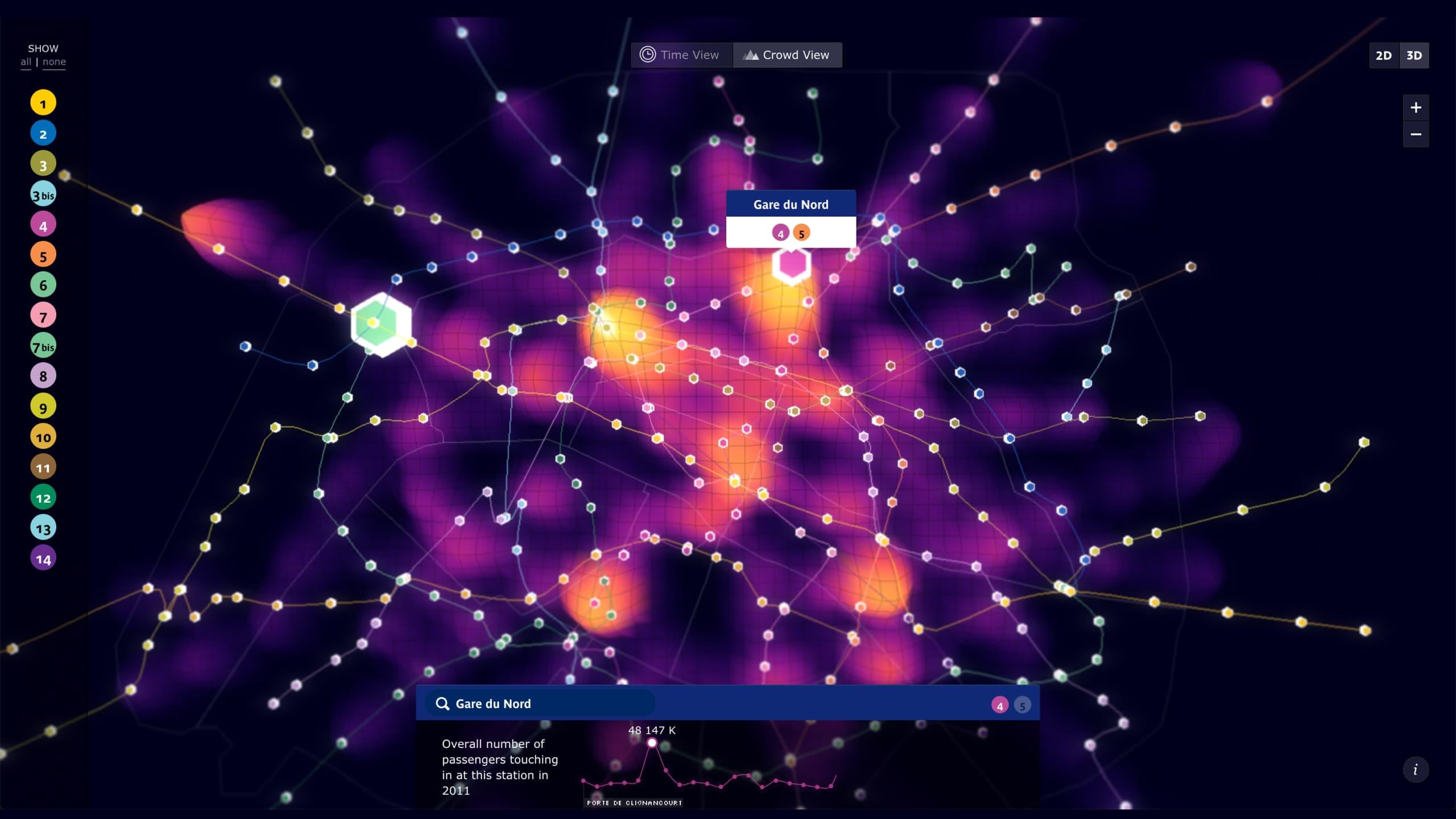
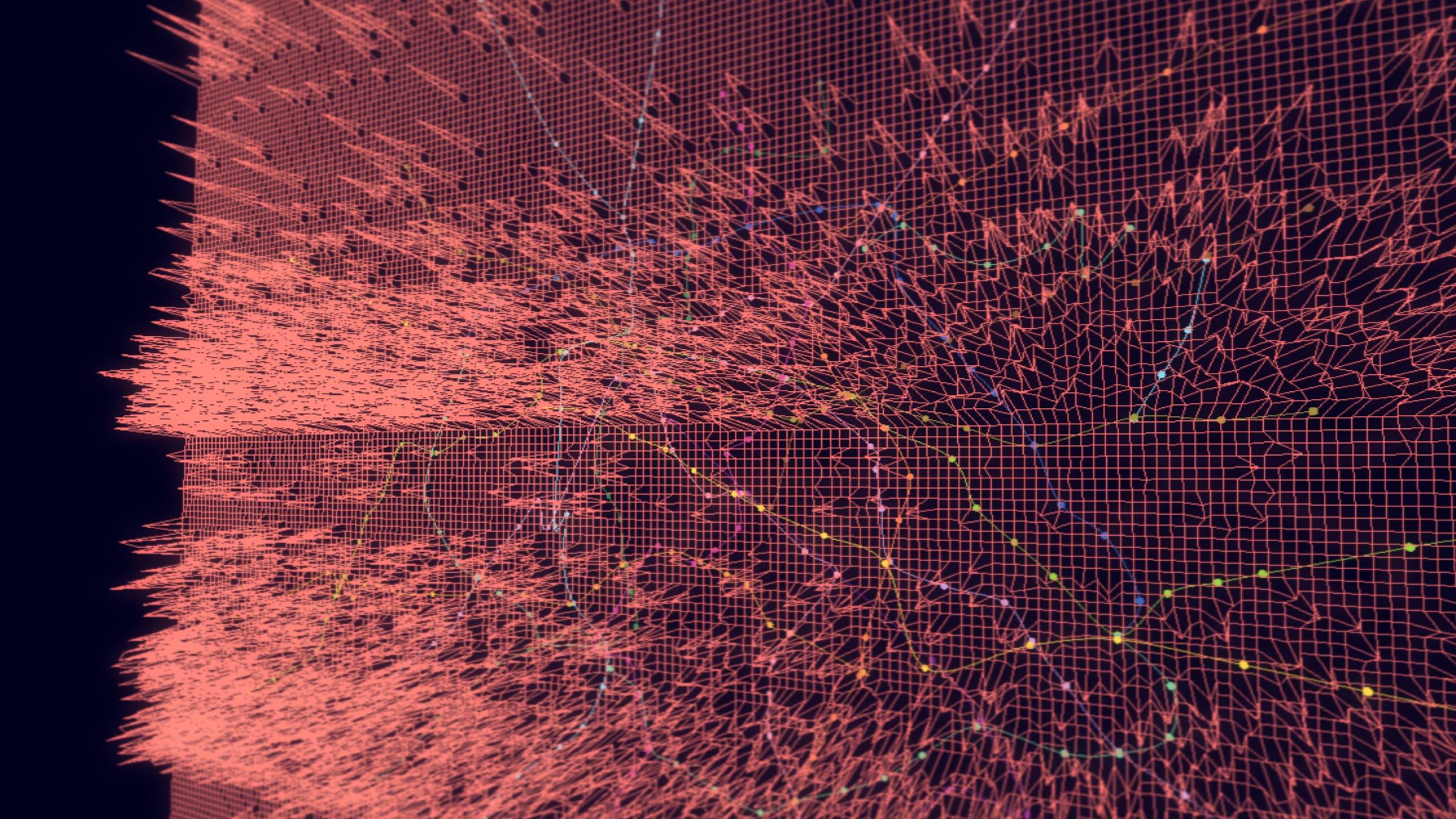
Une carte de chaleur fait ressortir les zones de forte densité de voyageurs dans le métro.
Solution
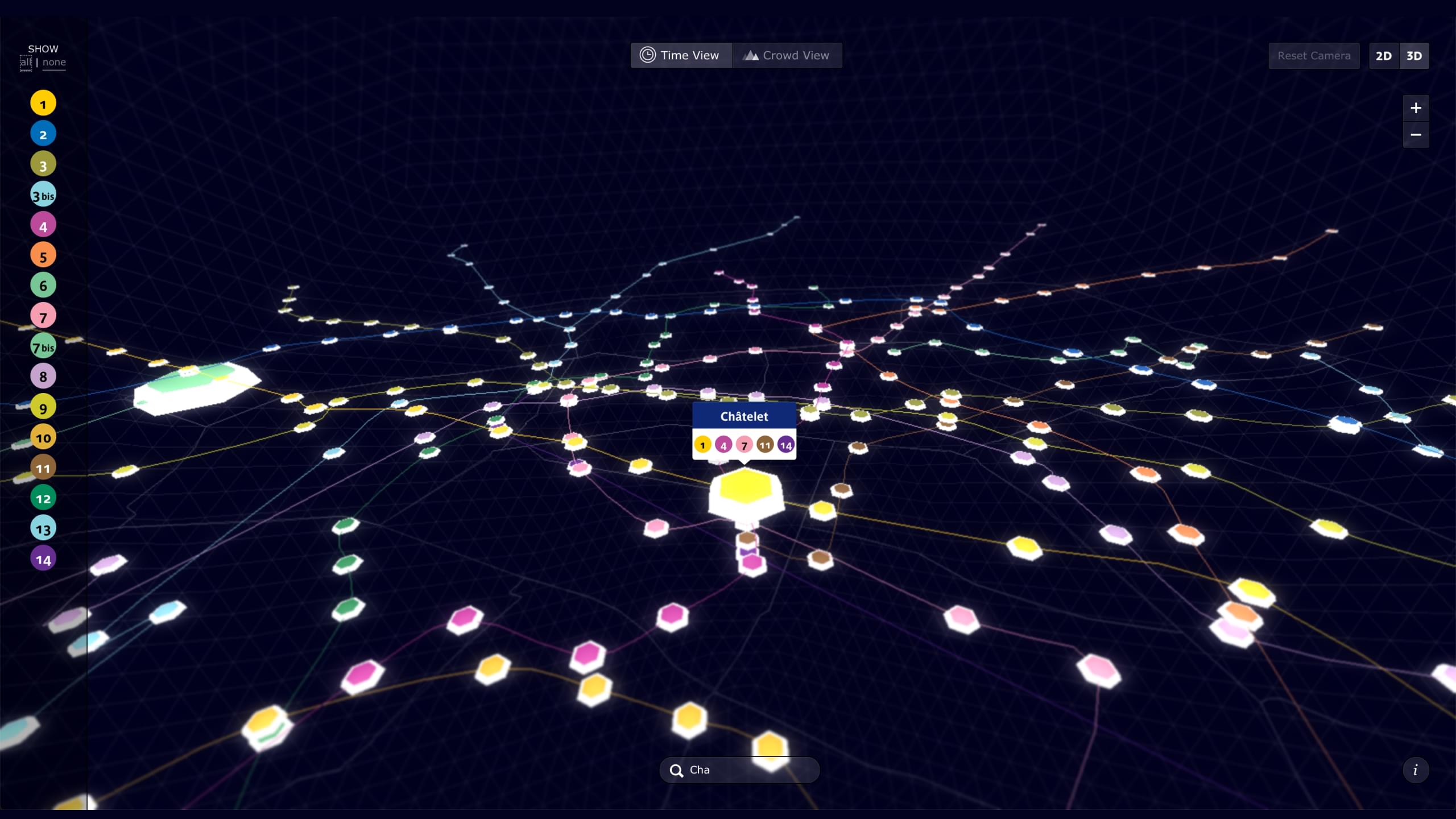
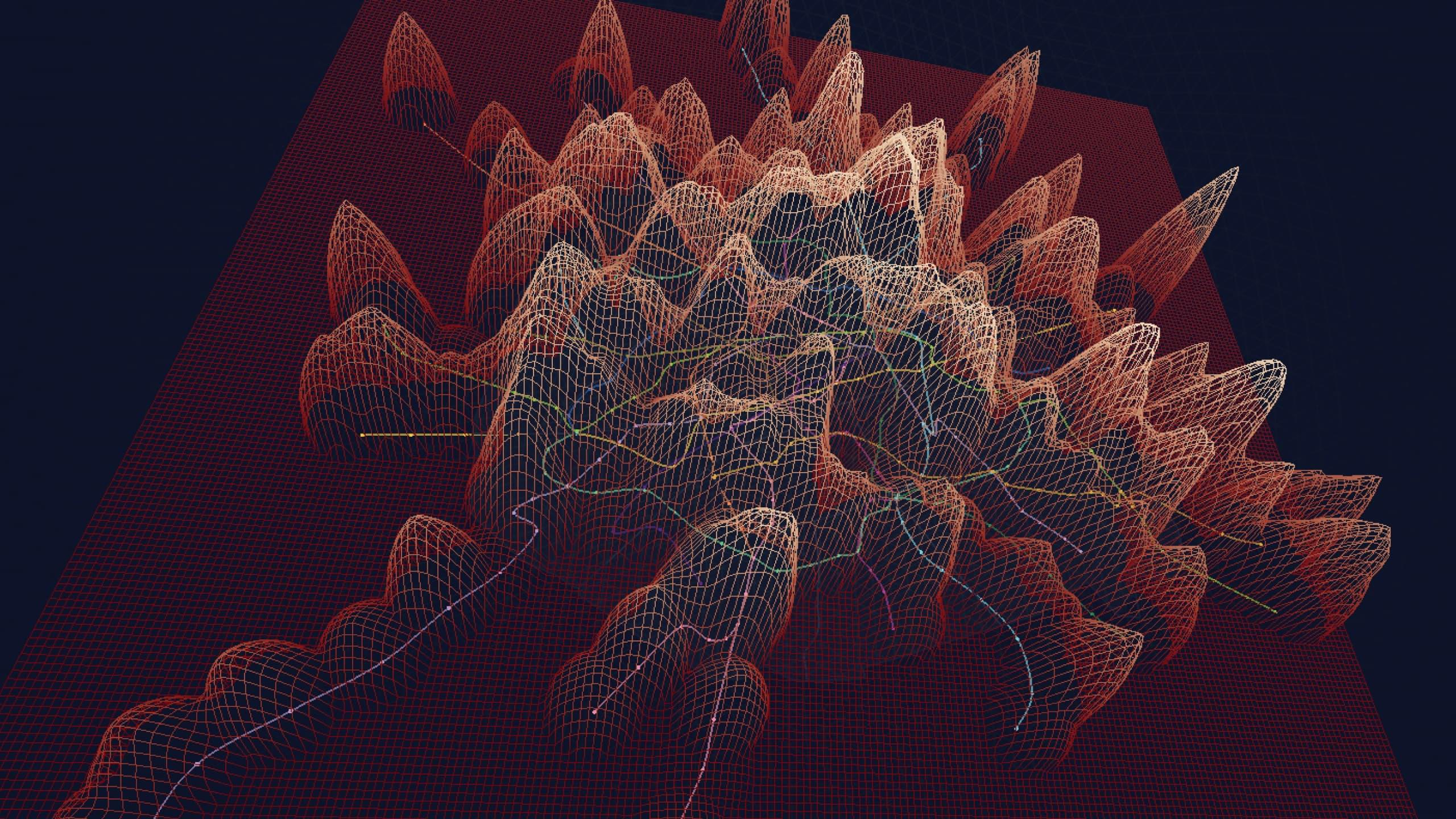
Nous proposons une visualisation en 3D dans laquelle l’utilisateur peut jouer en déformant le temps et l’espace. D’une part, la carte de Paris n’est plus dictée par le référentiel géographique, elle adopte un référentiel temporel : la distance entre deux points de la carte est proportionnelle au temps qu’il faut pour aller d’un point à un autre. D’autre part, l'élévation du terrain traduit l'affluence dans le métro. Cette dimension est renforcée par une carte de chaleur : plus la foule est dense, plus les couleurs de la carte sont chaudes.

Métropolitain révèle différentes perceptions de l’accès à la ville selon le lieu depuis lequel on y accède. Depuis une station très centrale ou très périphérique, la forme de la ville varie du tout au tout.

Point fort
Ce projet a fait l’objet d’un travail de recherche sur la façon dont les utilisateurs interagissent face à des interfaces 3D grâce à des tests utilisateurs. Nous avons ainsi mieux documenté le passage du design visuel au design de service.



Abonnez-vous à notre newsletter pour recevoir nos actualités :
Plan du site
75010 Paris
France