Prototype
Thermal Comfort Analyzer
Faire ressentir le confort thermique d’un logement à partir de données de simulation physique.
Client
Saint-Gobain R&D
Date
2018 - 3 mois
Résultat
Utilisé par Saint-Gobain pour faire avancer la recherche sur la représentation du confort thermique, dans le cadre de l’initiative Multi-Comfort Buildings.
Saint-Gobain Research Paris nous a confié la réalisation d’un prototype mettant en avant le confort thermique procuré par ses isolations de toiture, dont il cherchait alors à améliorer la notoriété. Nous avons allié notre savoir-faire en design d’interactions avec nos compétences en 3D et en algorithmique, pour livrer une application de visualisation de données utile, éclairante et novatrice.
Problème
Le confort thermique est une notion difficile à visualiser, car multifactorielle et subjective. Cette sensation dépend de la température ressentie, du vent, de l’orientation, et même de la physiologie et psychologie des personnes. Saint-Gobain nous a mis au défi de trouver une représentation visuelle novatrice et convaincante du confort thermique, capable de restituer ces nombreux paramètres.
Données
Saint-Gobain Research Paris nous a fourni des données de simulation pour une maison d’habitat social au Brésil, où Saint-Gobain commercialise des matériaux isolants. Chacune des quatre pièces de la maison était découpée en 125 petits volumes, chacun associé à des températures ressenties. Des paramètres extérieurs complétaient ces données : date, heure, température extérieure, orientation de la maison, matériaux isolants, etc.
Méthode
La visualisation de données thermiques est un champ de recherche avec une littérature fournie. Dans nos premiers tests de visualisations, nous cherchions des solutions radicalement originales, mais cela n’était pas convainquant. Ainsi, plutôt que de repartir d’une feuille blanche, nous avons réalisé que le confort thermique pouvait être appréhendé grâce à des interactions riches, plus que grâce à une visualisation sophistiquée. Nous avons cherché à rendre le feedback après les interactions très rapide afin d’inciter les utilisateurs à jouer avec l’application.
Solution
Nous avons combiné les jeux de données pour faire émerger des corrélations entre les facteurs extérieurs, ou le type d’isolant, et la température ressentie. Ainsi, les utilisateurs visualisent l’évolution du confort dans la maison à mesure qu’ils manipulent les nombreux interacteurs du prototype. Afin d’incarner visuellement la température ressentie au regard de des différents facteurs extérieurs, nous avons mobilisé des algorithmes de distribution spatiale et de proximité.

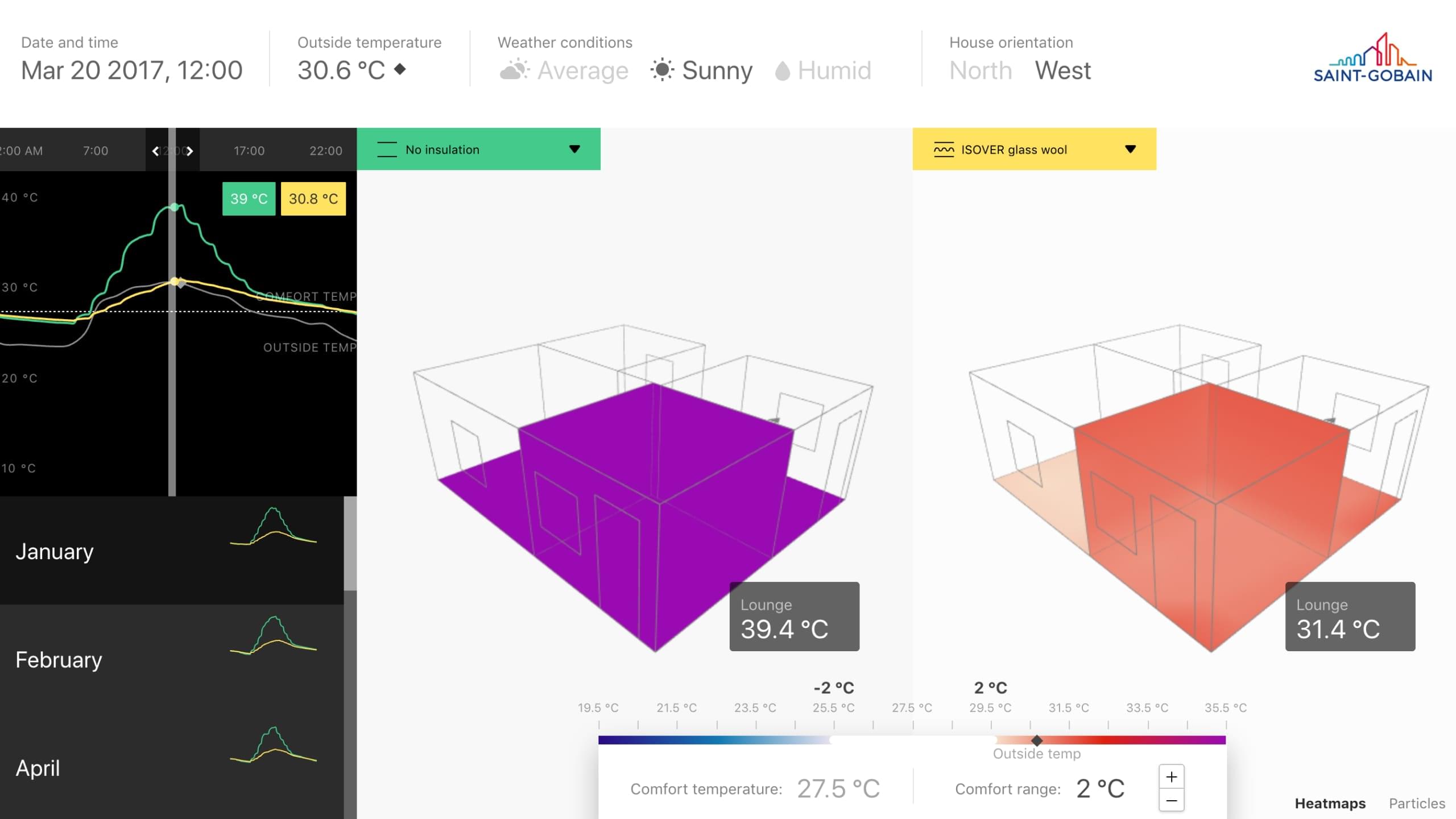
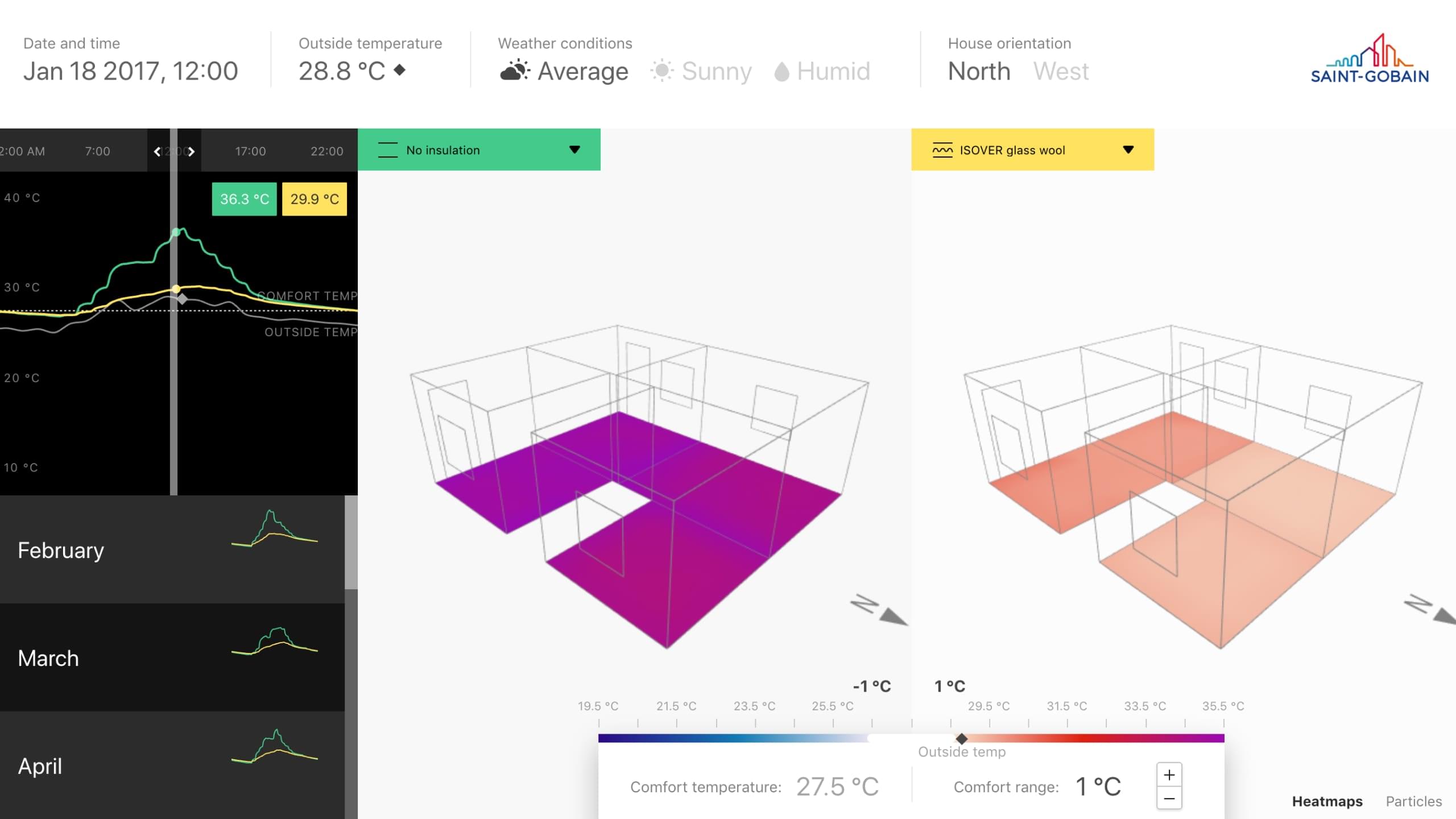
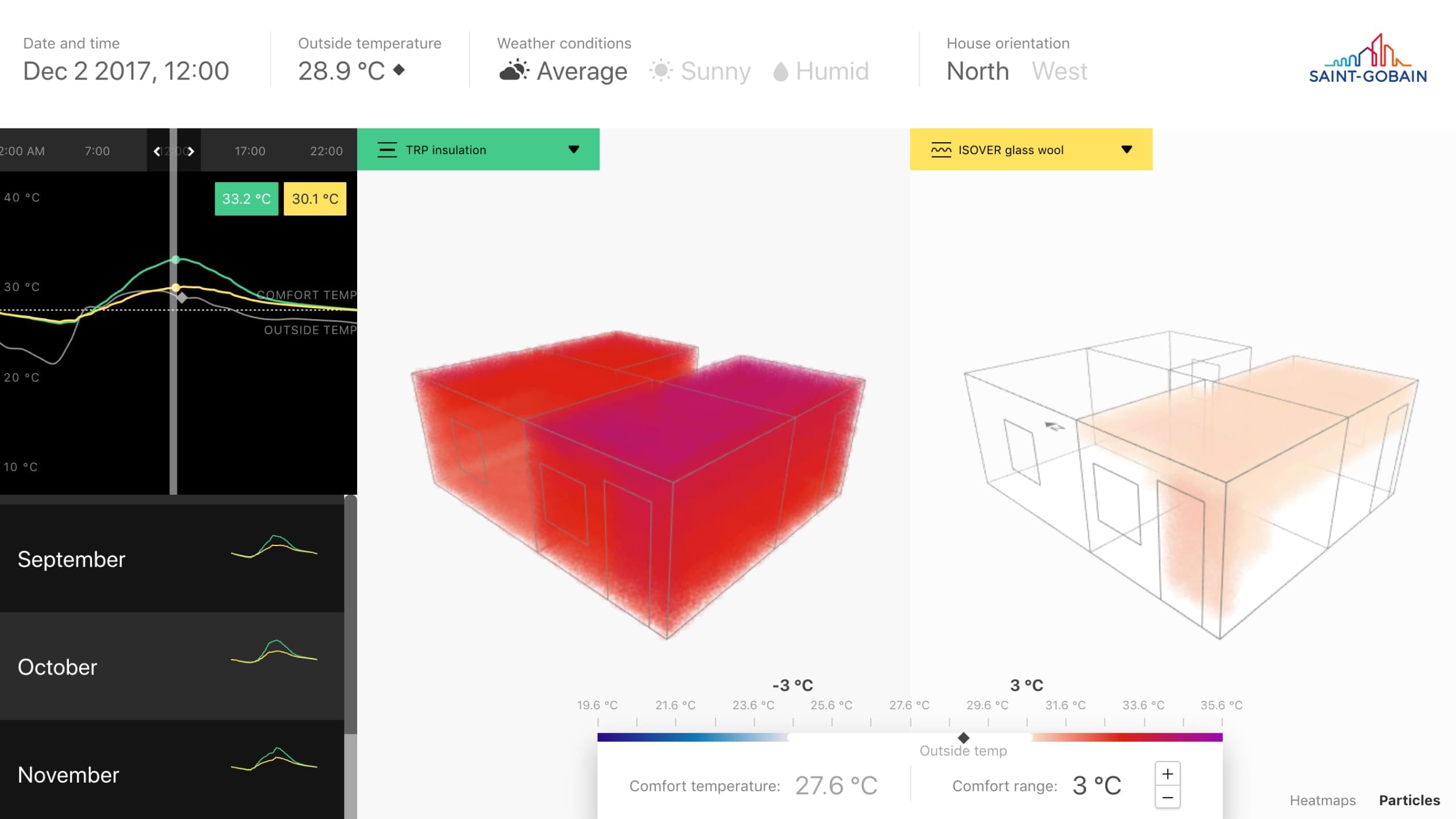
Le centre de l’écran montre la comparaison côte-à-côte de la performance thermique de deux toitures avec des matériaux d’isolation différents.

Un grand nombre d’interacteurs permettent de manipuler des paramètres temporels, spatiaux, météorologiques, et de ressenti, avec une grande précision et célérité.

Grâce aux interactions riches et immédiates, le confort thermique peut être ressenti et comparé, devenant ainsi un jeu.
Point fort
Au centre du prototype figurent deux habitats côte-à-côte, montrant la différence de performance entre deux toitures chacune isolée avec un matériau différent. Notre prototype permet de manipuler plusieurs dimensions complémentaires sur ces habitats :
Première dimension, le temps : l’utilisateur peut choisir une saison, un mois, une heure de la journée, et même les jours les plus représentatifs d’une saison dans l’année.
Ensuite, l’espace : l’utilisateur manipule un plan 3d simplifié de la maison, montrant les murs, portes et fenêtres. Chaque pièce de la maison change de couleur et de particules à mesure que l’utilisateur se déplace dans le temps ou modifie les paramètres extérieurs.
Enfin, les paramètres externes : l’utilisateur peut modifier l’orientation de la maison, le degré d’humidité ou de sécheresse, le type de toiture, et même exprimer sa sensibilité en définissant une fourchette de confort autour de la température idéale.
Les interactions ont un effet simultané sur les deux habitats comparés dans l’application : les rotations et translations dans la fenêtre 3D sont synchronisées. Cela simplifie les interactions et délivre l’utilisateur d’une charge cognitive qui pourrait résulter de la comparaison visuelle de deux objets dissemblables.
Thierry Voillequin
Virtual Reality Director, chez Saint-Gobain Research Paris
Abonnez-vous à notre newsletter pour recevoir nos actualités :
Plan du site
75010 Paris
France